
PROCESS HIGHLIGHTS
Design challenge and responsibilities overview
Challenge
Design a user-centered solution that aligns with the CHI 2025 Design Brief – Appropriate Solutions for All, ensuring accessibility and inclusivity while addressing real-world needs beyond a college student audience.
Opportunity
Develop an innovative digital prototype that systematically solves a meaningful problem through research-driven design, usability testing, and iterative development.
Timeline
4 months
Disciplines
UX Research
UX Design
Product Design
Group Project
Lauren Pesce
Feier Su
Pearl Steenstra
Natalie Anderson
Sami Pratt
Tools
Figma
Adobe Illutrator
Miro
The Process
1
Discover
Identify Problem
User Research
2
Ideation
User Flow
Wireframes
Lo-Fi
3
Final Design
Making it Great
Final Prototype
4
Reflection
Achievements
Next Step
Discover
Identify Problem
Eating healthy while balancing cost, nutrition, and sustainability is a common challenge as users face difficulties finding affordable groceries, avoiding food waste, and accommodating dietary restrictions. A comprehensive app that integrates meal planning, dietary customization, and grocery store navigation can simplify these processes, promoting healthier and more sustainable eating habits.
Discover
User Research

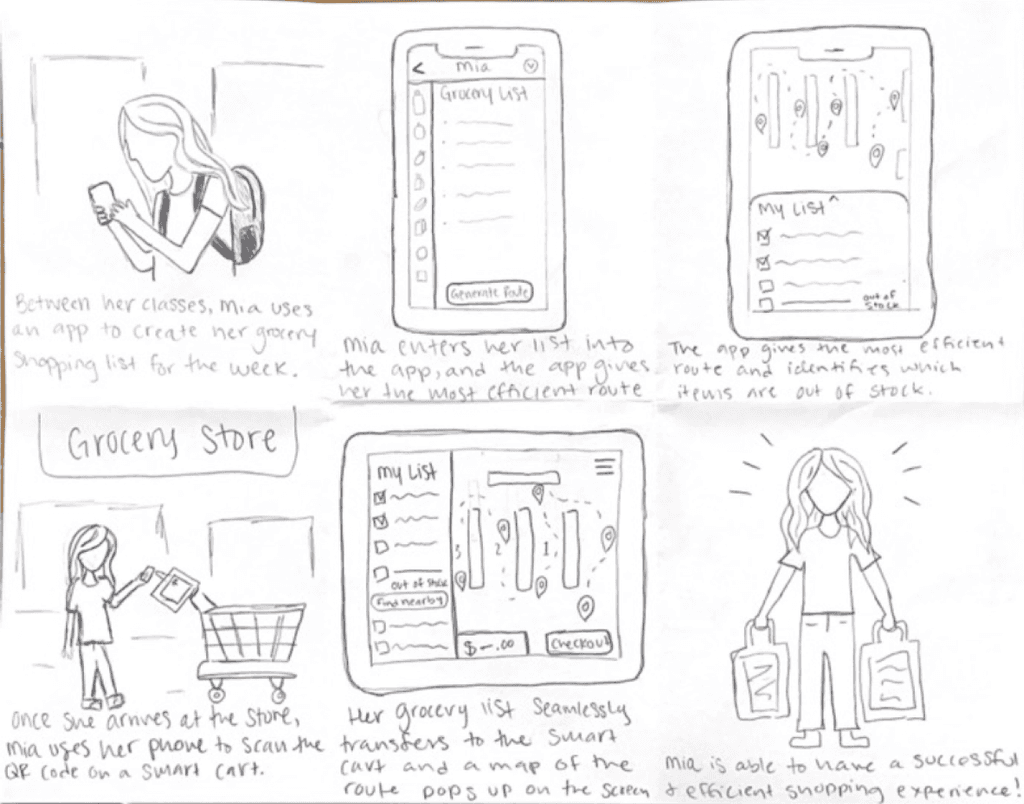
Crafting scenarios helped us explore user goals and external factors impacting their app experience. Our scenarios reflect relatable situations, like navigating a new environment while aiming for healthy eating and minimizing waste.

Personas
Primary Persona
A mother
Managing a budget
Catering to diverse dietary preferences
Maximizing efficiency in shopping and meal preparation.
Secondary Persona
College students and young adults
Have less complex needs
Ideation
Design Evolution

01
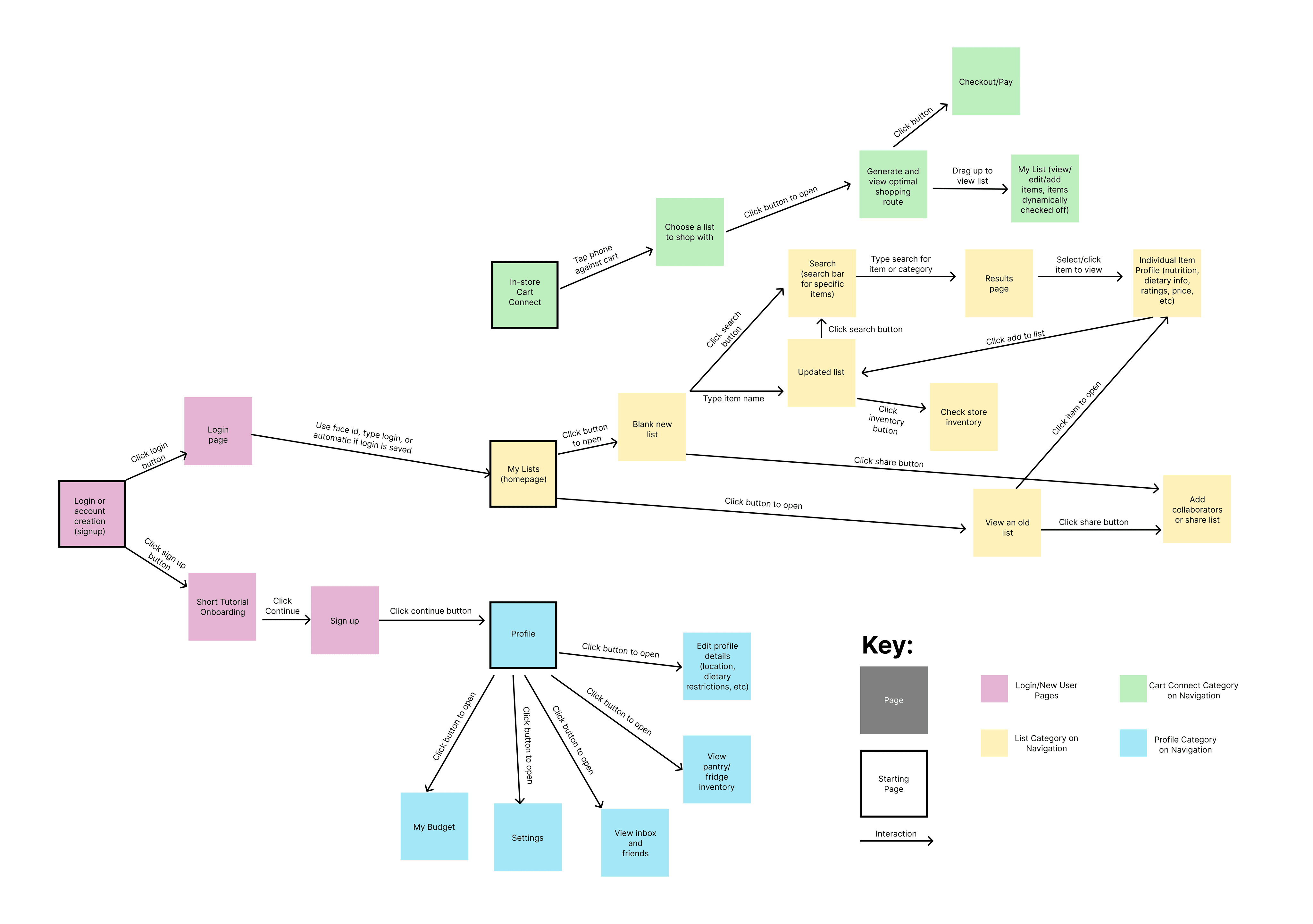
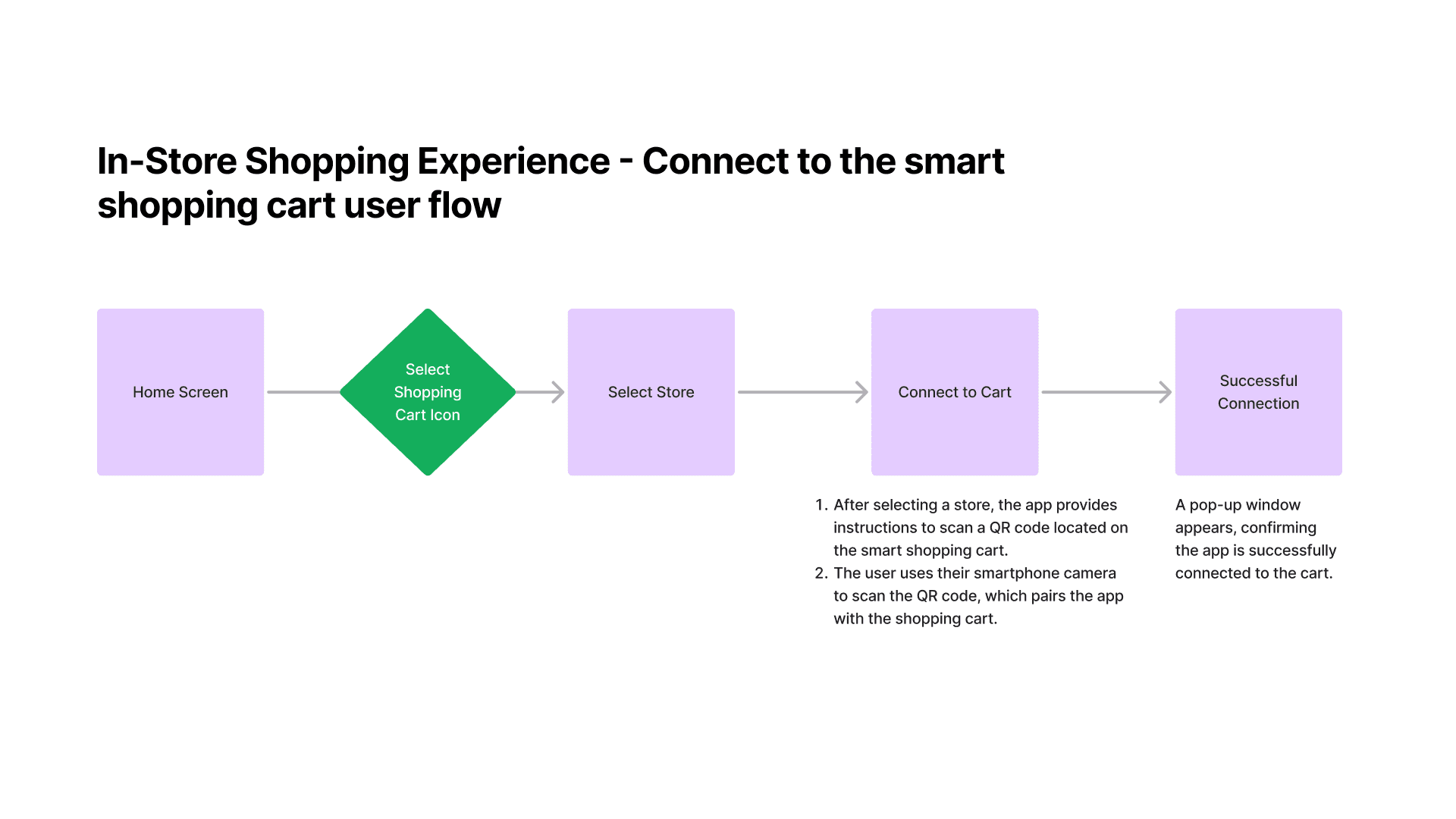
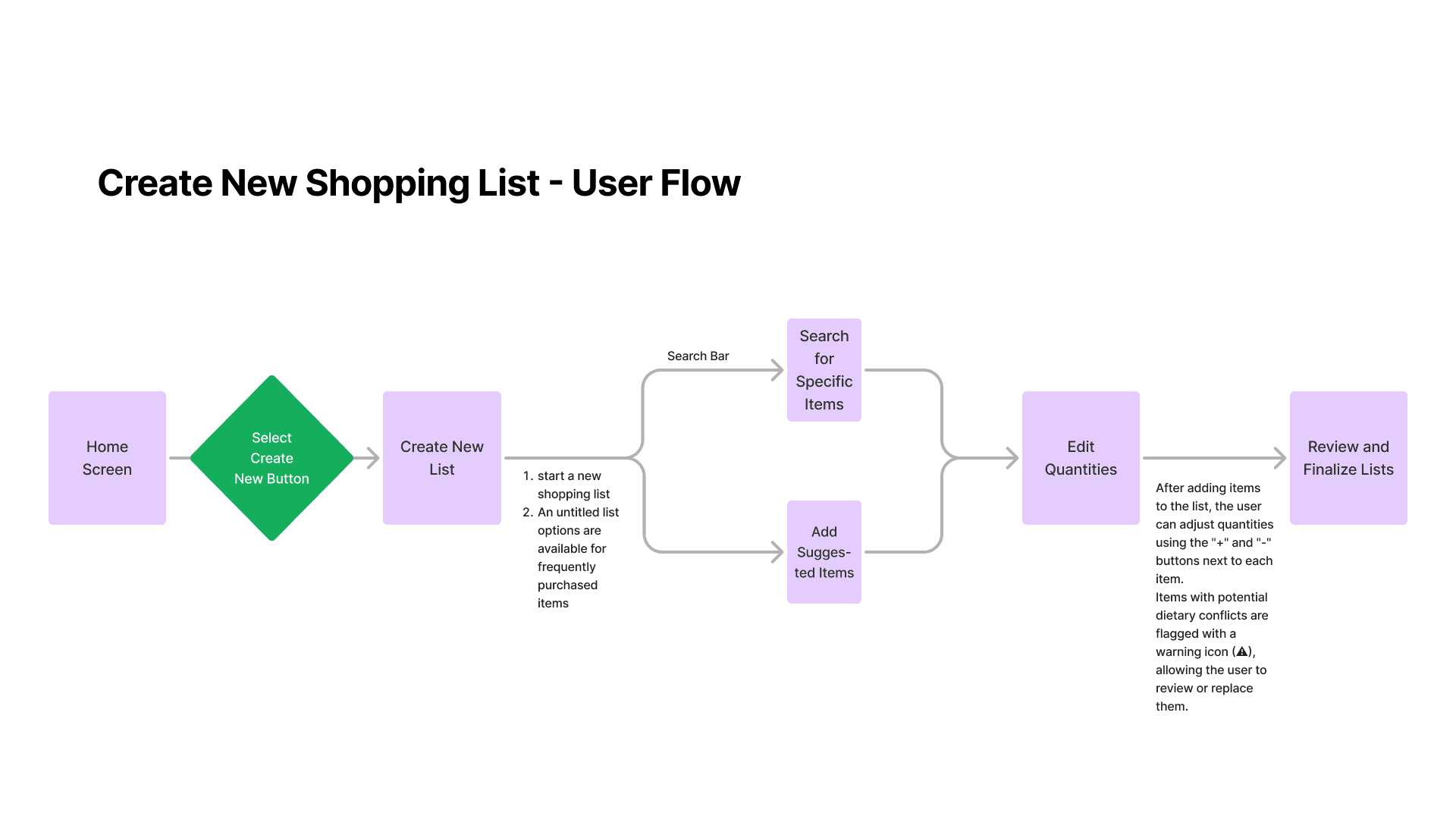
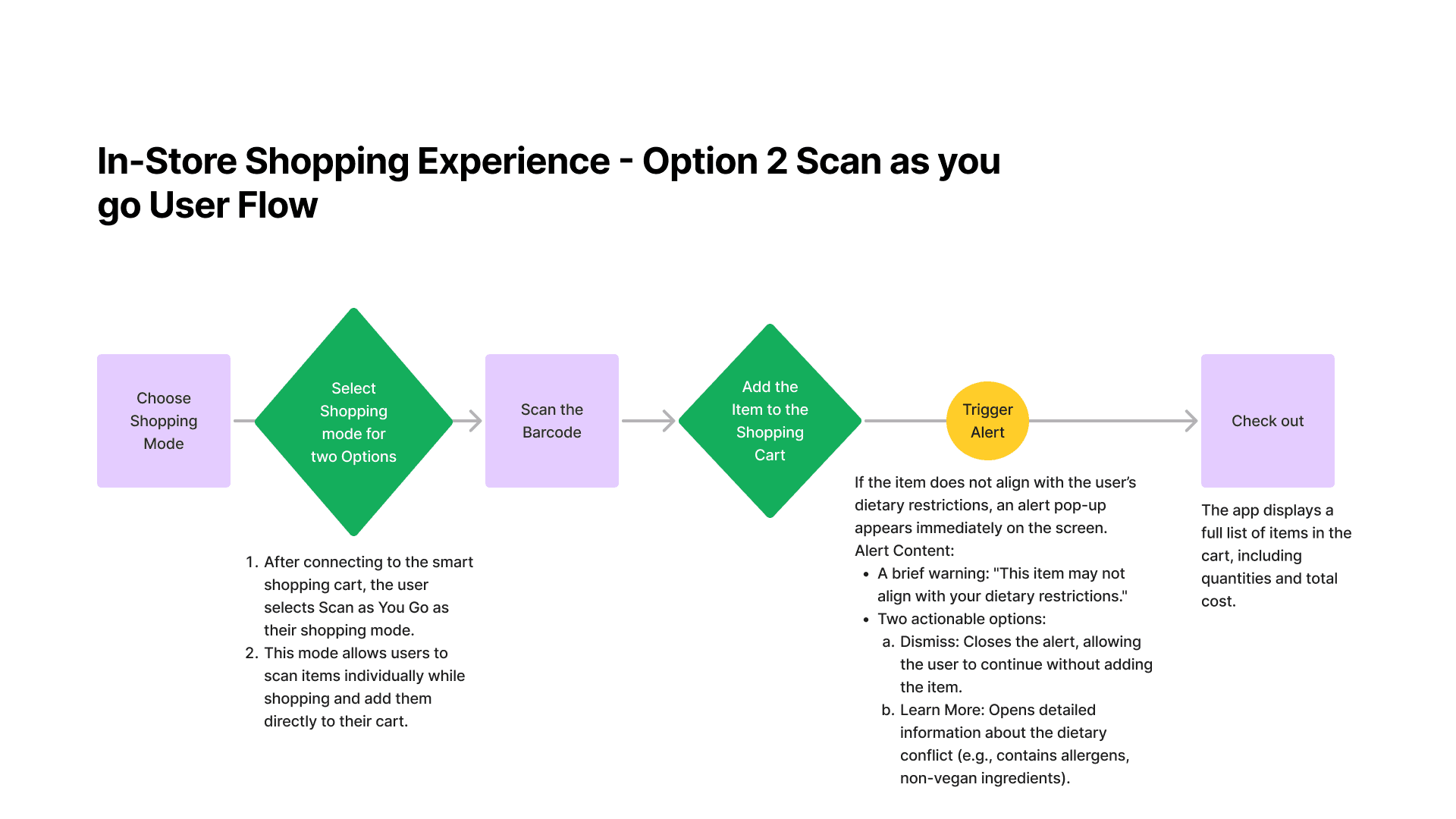
Initial User Flow
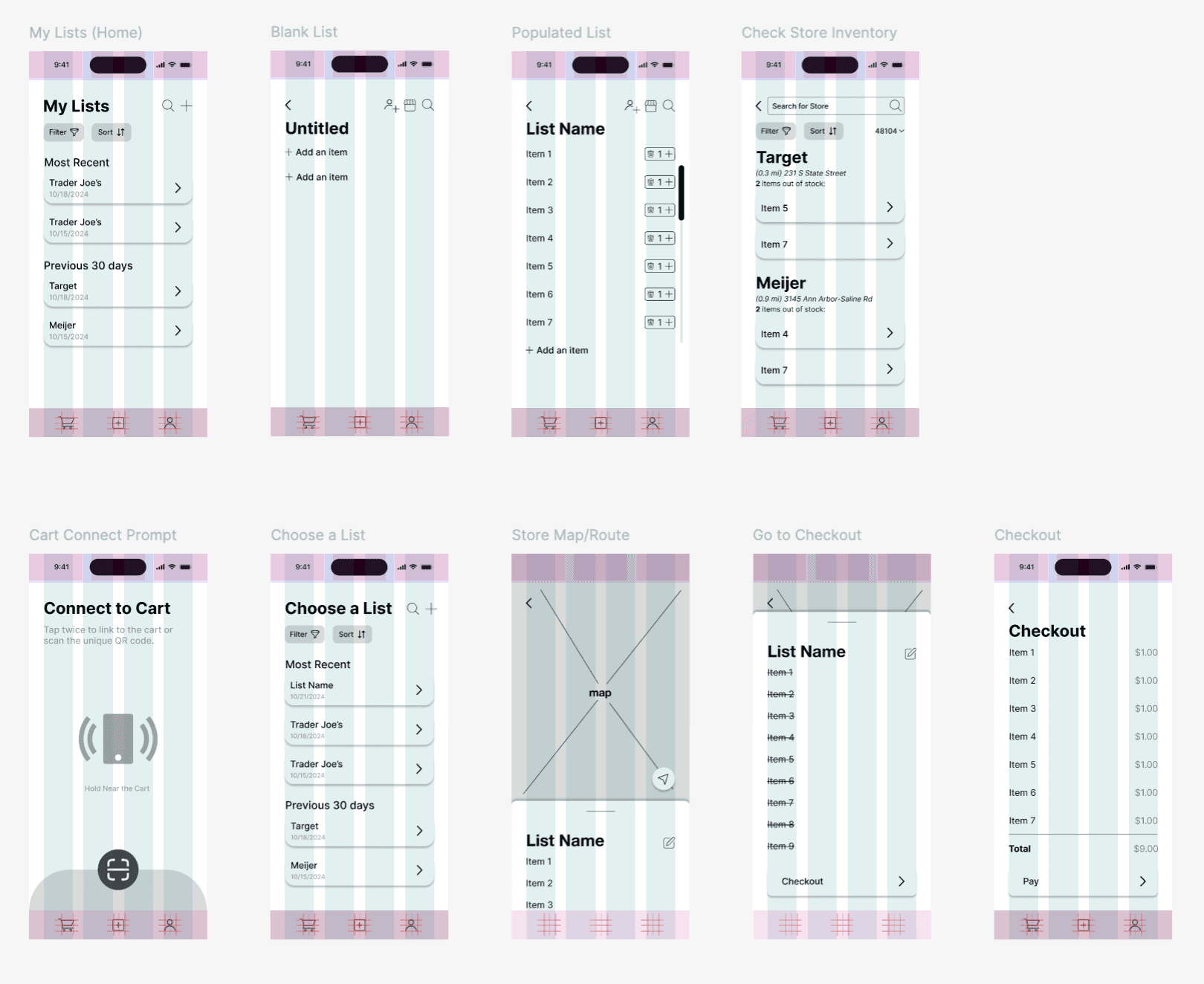
Wireframes
Key Features:
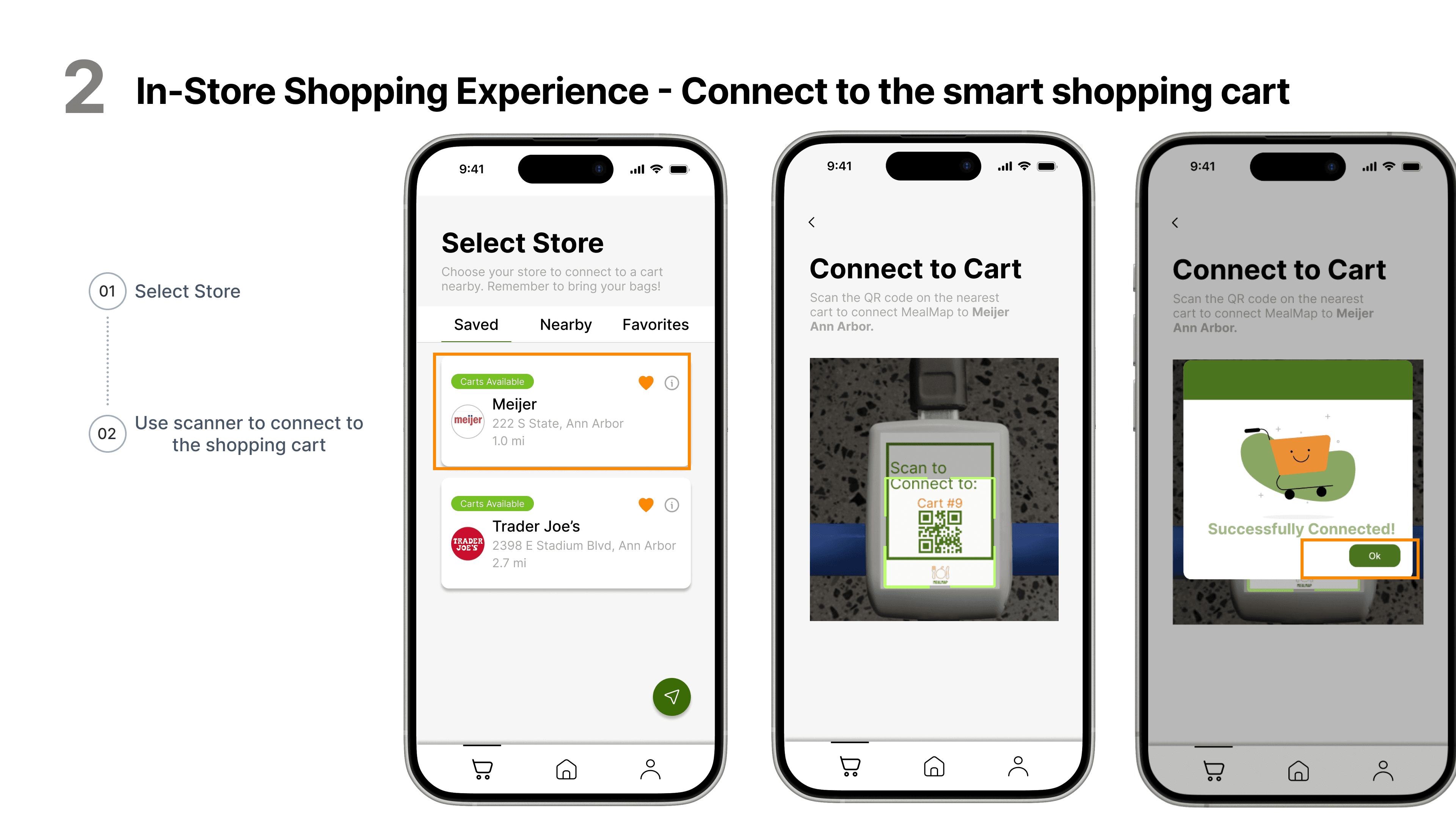
App that connects to a smart cart
Connect to cartGrocery Map
Shopping list
Price comparison
02


03
Low Fidelity
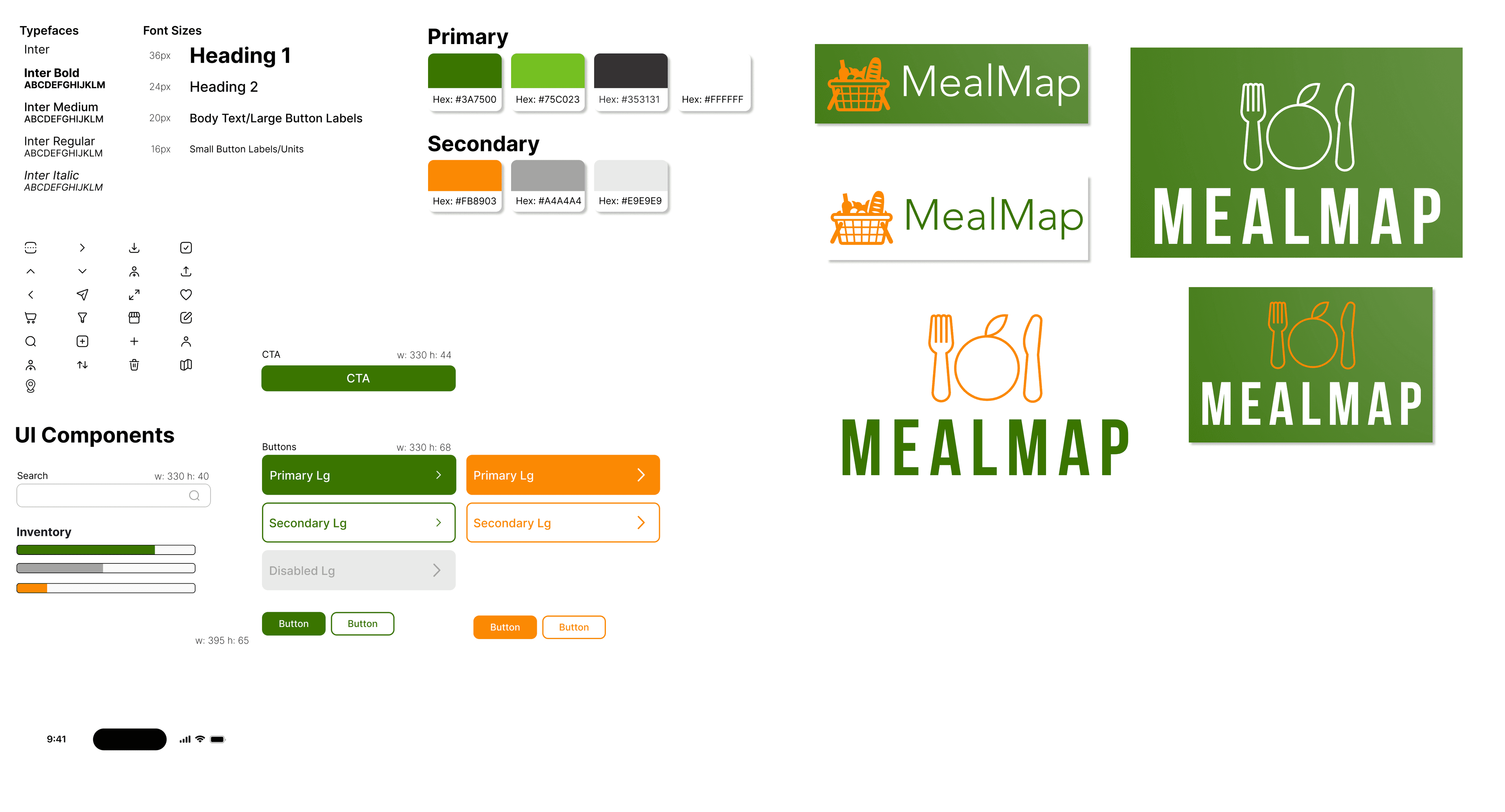
Style Guide
04

Final Design
Making it Great
Main Design Flow :







Design Highlights:


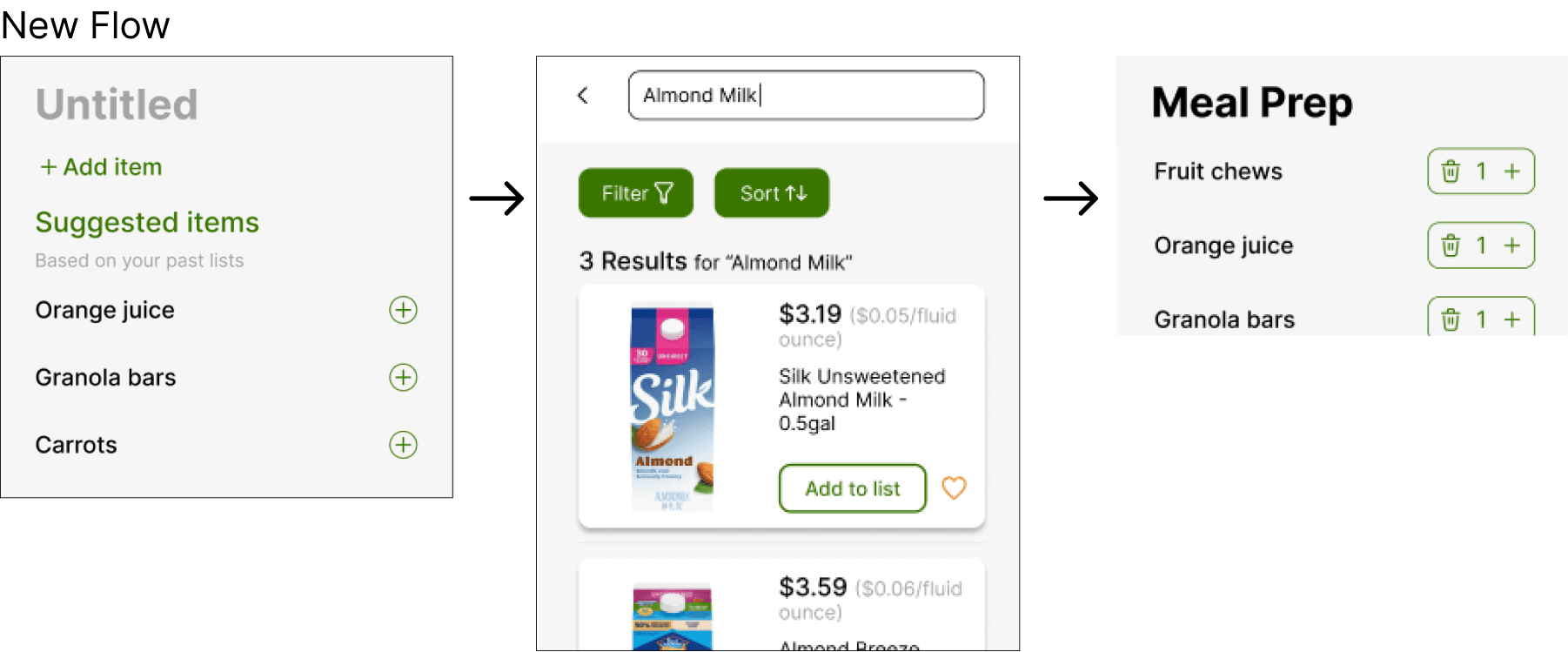
Key Update 1:
We included a way for users to add in specific brands of an item they add to the list. In order to give user’s an idea of how many items from there list are at any given store, this was a necessary interaction to include. We created this extra interaction in order for the app to be more realistic.

Before

After
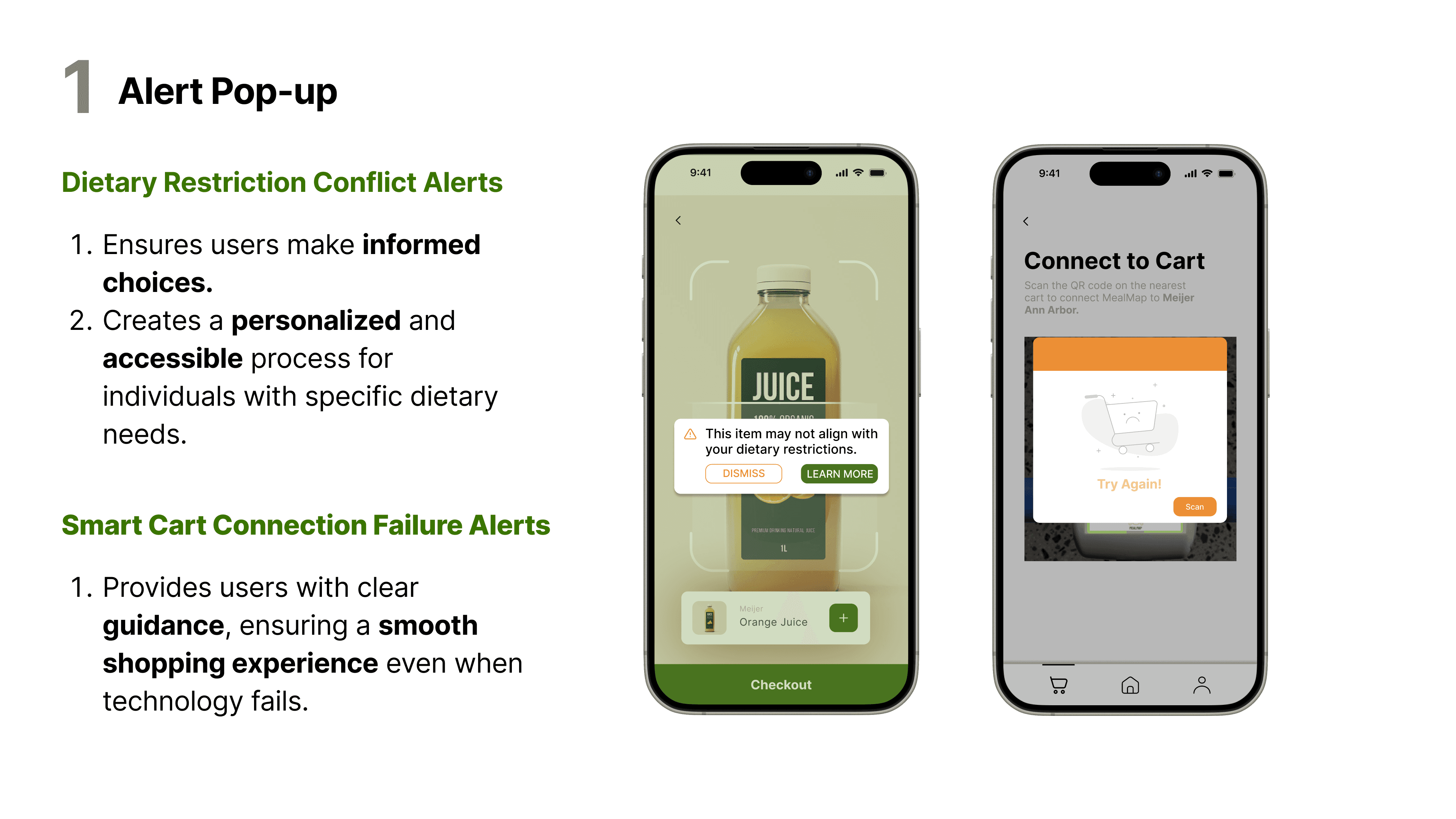
Key Update 2:
Dietary Warnings and Preferences
Originally, users could only enter in their dietary preferences under their profile. Additionally, there was no way for users to toggle dietary warnings on or off.
We decided to add a feature that would allow users to toggle the dietary warnings on or off. Additionally, we let users edit the dietary section on the home page as well as the profile page.



Final Design
Final Prototype
Reflection
Achievements
Increased Accessibility
Empowers users with allergies, mobility challenges, and time constraints by reducing stress and making grocery shopping easier and safer.
Improved Collaboration and Household Organization
Facilitates better communication and planning within households or groups.
Cost and Time Savings
Comparing store prices and streamlining the in-store shopping process with optimized store routes and mobile checkout saves time
Informed and Safer Choices
Real-time warnings for dietary restrictions and allergens help users avoid health risks, allowing for greater confidence during shopping.
Sustainability
Reducing time spent in stores and planning purchases more effectively minimizes food waste and excess consumption.
Reflection
Next Steps
Throughout this project, we conducted in-depth research, user testing, and iterative design improvements to develop a user-centric grocery shopping experience. By analyzing competitor platforms, creating detailed user personas, and refining our usability flows, we were able to build a solution that enhances efficiency, accessibility, and personalized shopping for diverse users.
IF I had more time, I would definitely…
Conduct longitudinal user testing to observe real-world usage patterns and gather deeper insights on long-term behavior.
Enhance AI-driven recommendations by integrating machine learning to provide smarter personalized grocery suggestions based on user preferences and purchase history.
Expand accessibility features, ensuring inclusivity for users with disabilities by optimizing voice-assisted navigation and screen-reader compatibility.
Refine the smart shopping cart integration, working with grocery retailers to implement seamless real-time inventory tracking and improve checkout efficiency.









