PhD Pathway
The Process
1
Discover
Identify Problem
User Research
2
Ideation
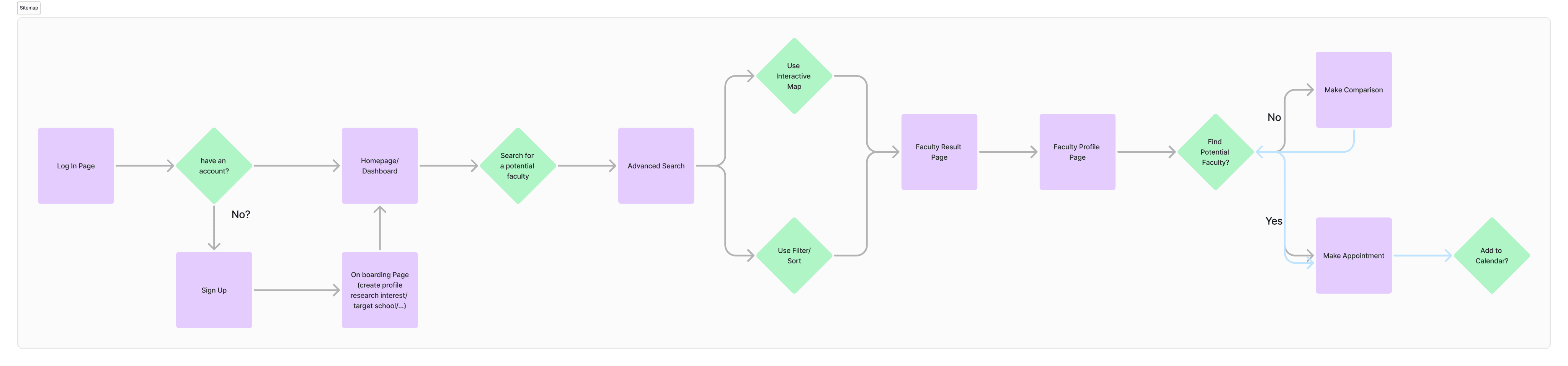
User Flow
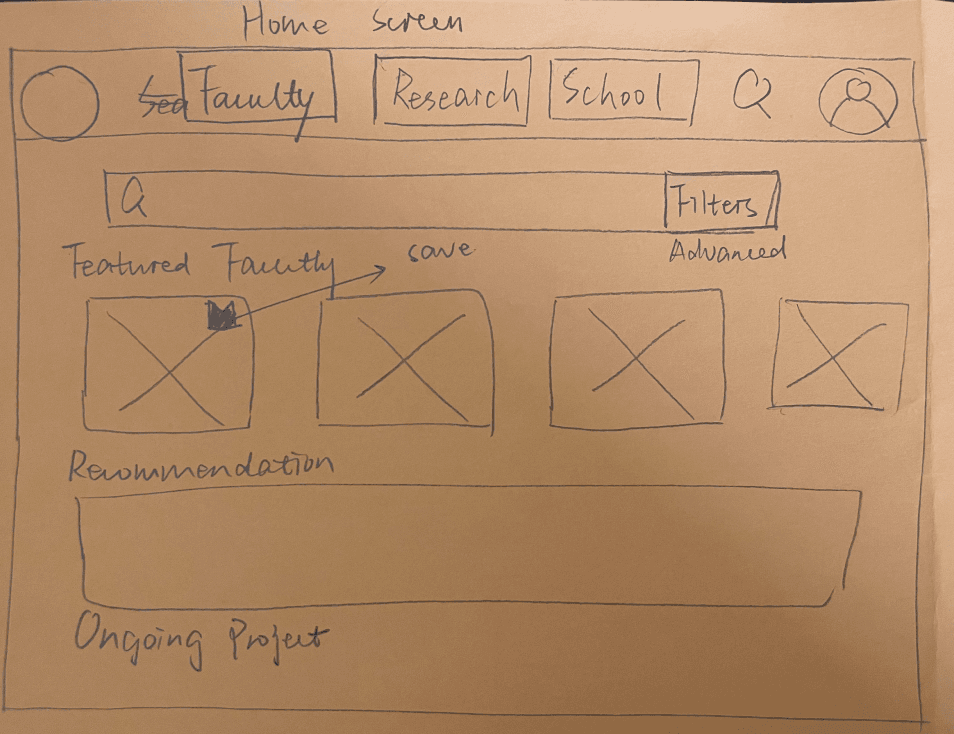
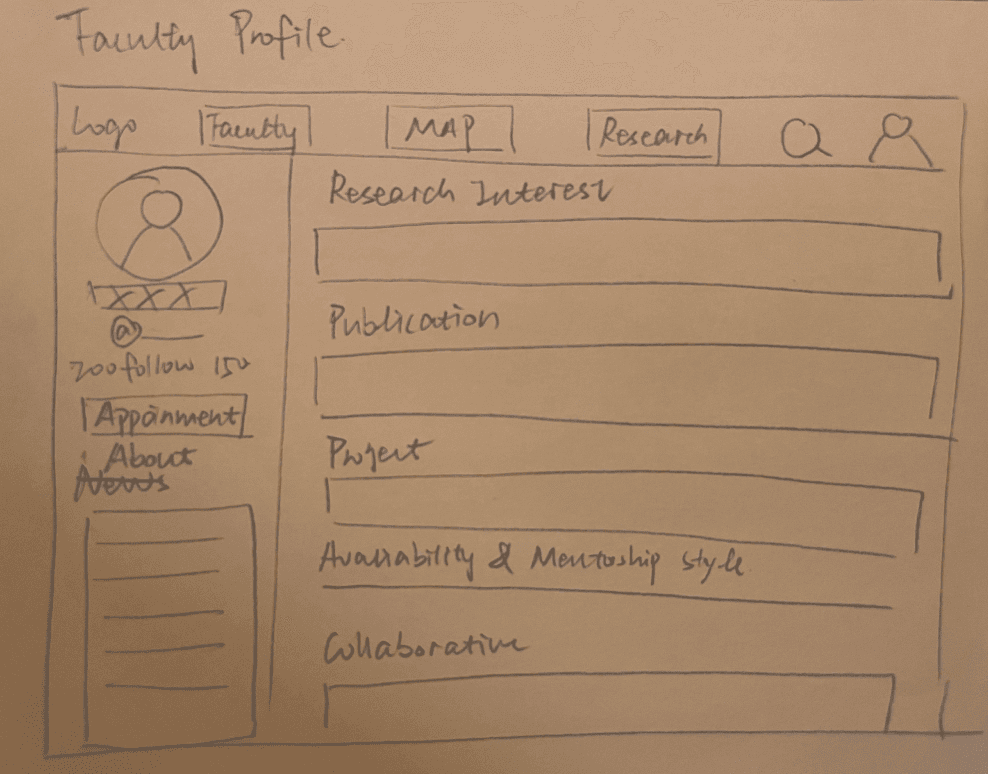
Low Fidelity
3
Final Design
Making it Great
Final Prototype
4
Reflection
Next Step
Discover
Identify Problem
Prospective PhD students struggle to find and connect with faculty aligned with their research interests due to scattered, outdated, and unclear information, leading to time inefficiencies and uncertainty in the application process.
Discover
User Research
Method 1: User Interview
To gather in-depth insights into user experiences, pain points, and preferences for the PhD Pathway, I conducted interviews with prospective PhD applicants and PhD students

Eva Elle
Prospective PhD Student
“I’ve tried using ResearchGate to connect with researchers, which is good for finding papers and seeing what they’re interested in. However, not all faculty are active on the platform, and it doesn’t provide direct information on whether they’re open to taking on new students.”

Guy Mccoy
Second Year PhD Student
“Keeping track of the different research interests of faculty members is overwhelming. I have to dig through a lot of academic papers, faculty websites, and profiles, and there’s no consistent way to compare their areas of focus.”

Kayla Ray
Postdoc Student
“After sending an initial email, if I don’t get a response, I might follow up once or twice, but I try not to be too pushy. Sometimes, if the professor has an active profile on platforms like LinkedIn or ResearchGate, I’ll send a short message there as well.”
Method 2: Secondary Research
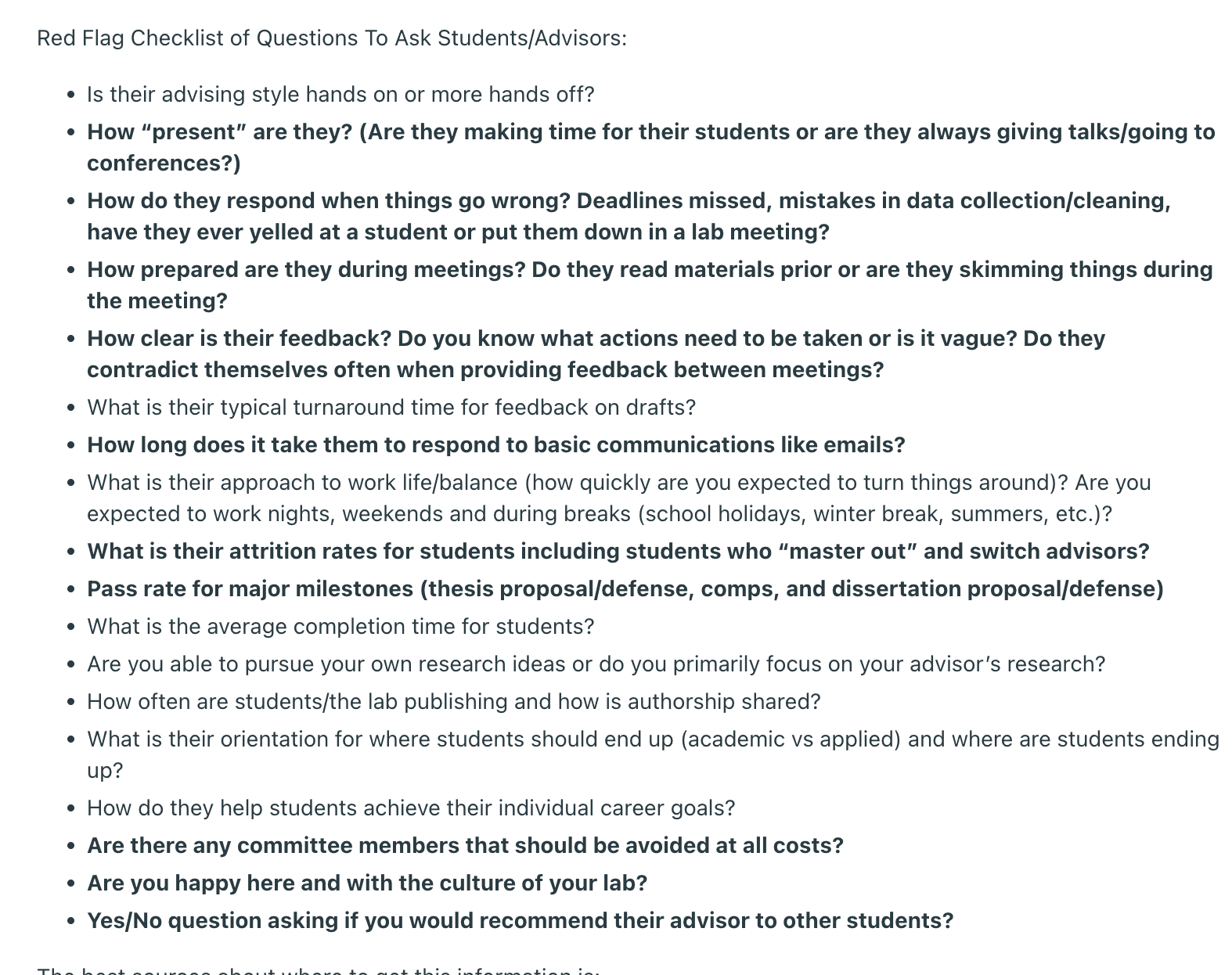
I chose to conduct secondary research to gain deeper insights into the challenges faced by prospective PhD students. By gathering information from Reddit communities like r/PhD and r/GradSchool, I explored firsthand opinions, shared experiences, and common frustrations regarding the process of finding and connecting with faculty advisors.
IDEATION
User Flow
IDEATION
Low Fidelity
FINAL DESIGN
Making it Great
Elevating the Experience
After laying the groundwork with the first few versions above, I moved on to uncover ways to improve it further.
GOAL 01 Embed Onboarding Experience
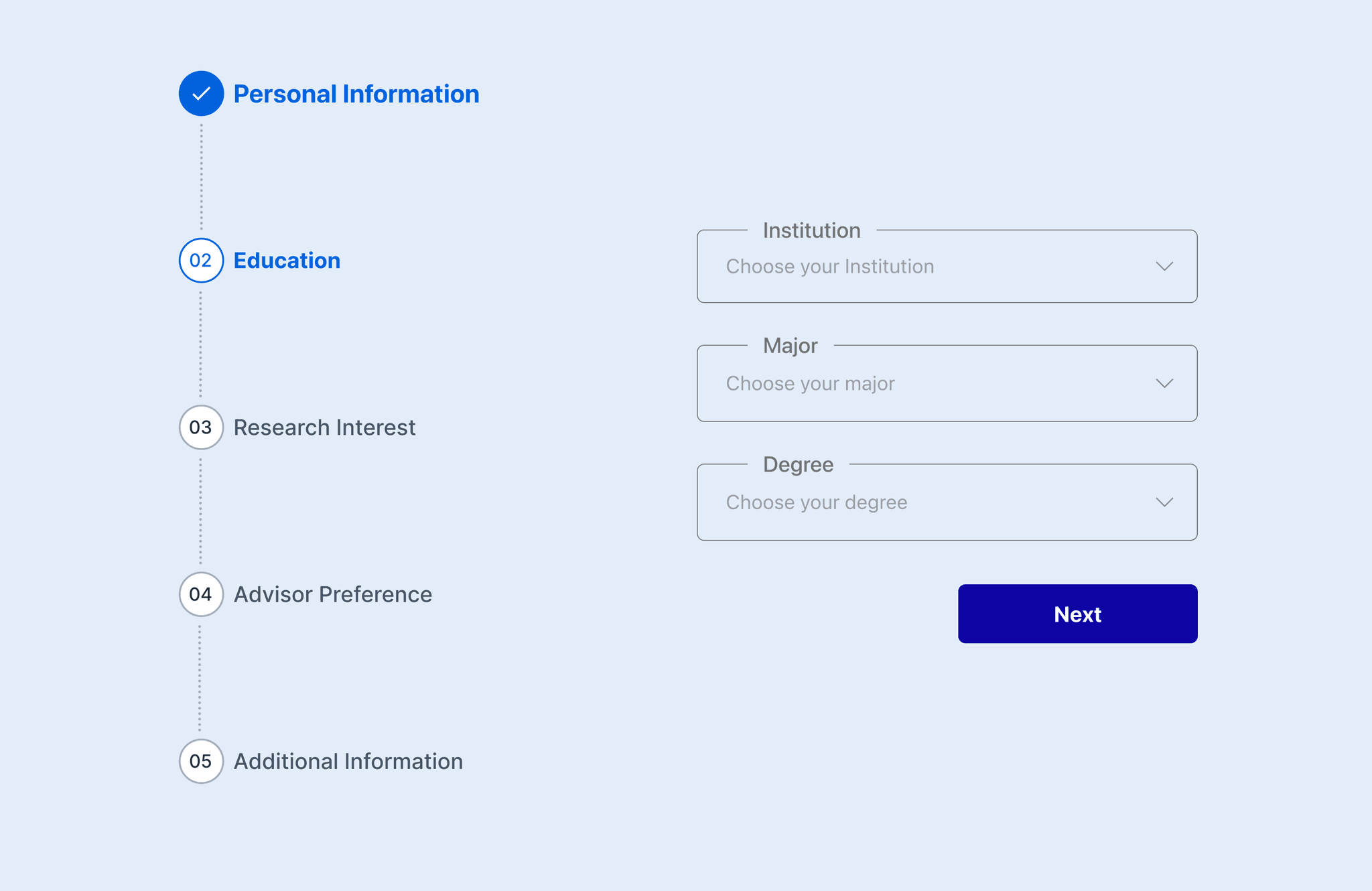
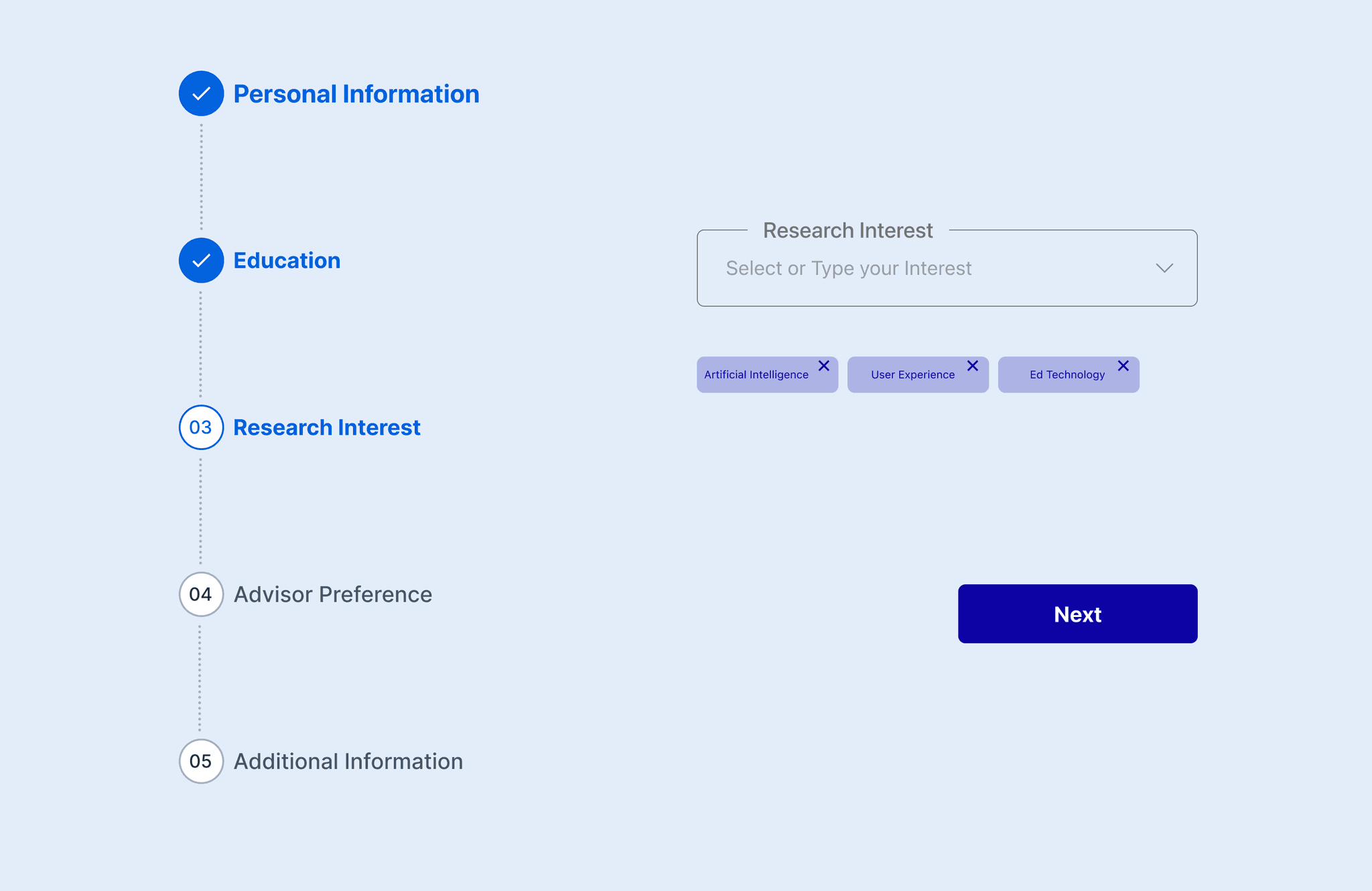
Onboarding Experience
The onboarding process captures essential user preferences, including their research interests, preferred faculty advising style, and educational background.
This personalized approach ensures that the platform provides tailored recommendations, streamlining the user’s journey to finding the right faculty advisor.
GOAL 02 Simplify Faculty Discovery
Advanced Search Filters and Interactive Map
The advanced search feature allows users to filter faculty by research interests, availability, advising style, and institution.
Users can explore connections between advisors, view related research projects, and identify potential mentors within and across institutions, adding a dynamic and engaging layer to the search process.
GOAL 03 Enhance Decision Making
Side-by-Side Comparison
This feature enhances user confidence by providing all necessary information in one place, saving time, and reducing stress.
FINAL DESIGN
Final Prototype

Reflection
Next Step
Working on PhDPathway allowed me to deeply understand the challenges prospective PhD students face and the importance of creating user-centered solutions to simplify complex processes.
By combining research insights with thoughtful design, I was able to address key pain points and deliver an intuitive platform for finding faculty advisors. This project also taught me the value of iterative design and user testing in creating impactful solutions.
IF I had more time, I would definitely…
Adding More Pages: Introducing detailed sections like a user profile page where users can track their saved faculties, completed applications, and personalized recommendations.
Incorporating Animations: Adding smooth animations for transitions, interactions, and micro-interactions to make the prototype more dynamic and engaging for users.
Enhancing UI Design: Refining small UI elements such as hover effects, button states, and tooltips to further improve the overall user experience and create a polished, professional feel.